
VisiBone JavaScript Card
This profile card design would be a decent expansion to individual and portfolio websites. Demo/Code. 2. Javascript Flip Card Design. In case you are looking for an intense card flip animation, this example of a JavaScript card might inspire you. On clicking the card, the whole card zooms in and the flips around.

Learn Vanilla Javascript Memory Game Tutorial Flip Card [4/11] YouTube
how to flip card in javascript memory game Ask Question Asked 6 years, 7 months ago Modified 6 years, 7 months ago Viewed 1k times 0 im a begginer in javascript and im trying to flip a card when i click on it. im passing the cardid in the html when calling the function flipcard. but im getting an error saying cannot set property src of null.

Phaser News 3D Card Flip Tutorial How to create a smooth card flipping effect using just a
Clicking the "Flip Card" button will show the opposite side of the card and do so with a nice, natural looking flip. Initial Setup Our card will consist of a pair of div s, we'll toggle between which div we want to show using a single CSS class, and we'll do the rest using CSS transforms. Let's setup our div s and initial CSS to get started.

40 Javascript Flip Card On Click Javascript Answer
Flip Card in JavaScript onclick Event August 4, 2023 Vanilla JavaScript, Animation Live Preview Download (4 KB) This JavaScript code snippet helps you to create flip card animation onclick event. It defines an event listener for a click on an HTML element with the CSS class "tile".

35 Javascript Flip Card On Click Modern Javascript Blog
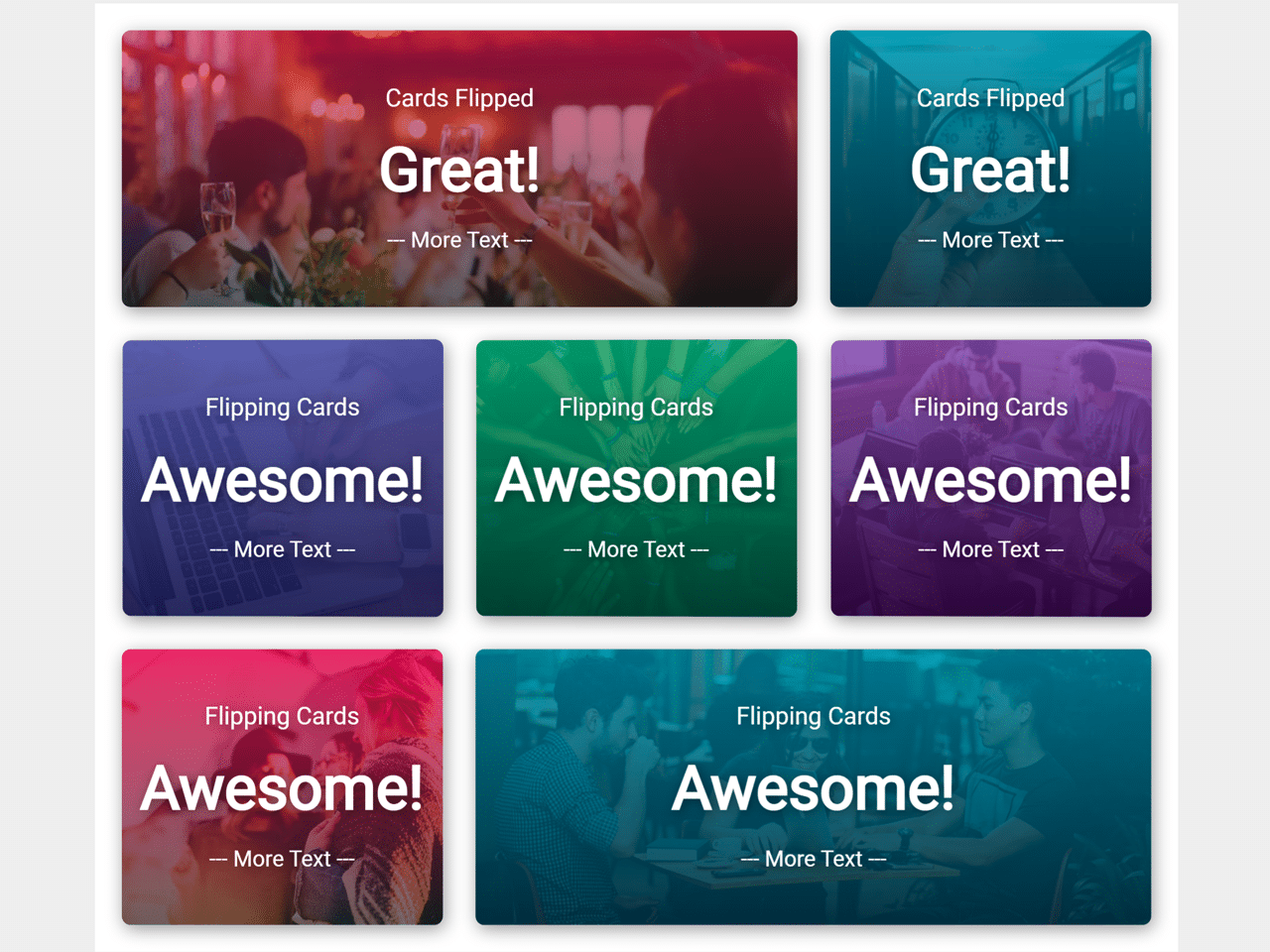
This JavaScript code snippet helps you to create card flip animation. It uses the JavaScript intervals function to flip cards at certain time intervals. The cards have been designed with background images using CSS that can be used for featured content on a webpage.

Learn how to create a 3D Flip card using HTML, CSS and a little bit of Javascript. Create a 3D
Flip cards with Javascript # acessibility # flexbox # javascript # toggle Flipping a card, or some element is something that is used quite often in many projects/applications. You can achieve it "only" using it CSS, by toggle and even by click, but it is a good way to start learning JS.

Flip Card in JavaScript onclick Event — CodePel
Flip card with JS HTML HTML xxxxxxxxxx 21 1 2 3
FRONT
7FRONT
8FRONT
9BACK
12BACK
13
30+ JavaScript Card Design Code Examples OnAirCode
Build a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) Carla Kroll · Follow Published in Coding with Carla · 12 min read · May 27, 2019 3 There is a feature that I.

Flutter Flip Card Animation with Back and Forward Different cards
Flip-card with js buttons instead of the more common css hover. Perhaps more userfriendly?. Pen Settings. HTML CSS JS Behavior Editor HTML.. Search for and use JavaScript packages from npm here. By selecting a package, an import statement will be added to the top of the JavaScript editor for this package.

Creating Flip Card Memory Game with HTML, CSS, and JavaScript
These flip cards add a touch of interactivity and visual interest to your website or application, creating engaging user experiences and captivating your audience. Flip cards have gained popularity in modern web design as they provide an elegant and dynamic way to showcase content.

Card Flip Animation using JavaScript Code — CodeHim
Step 2 (CSS Code): Once the basic HTML structure of the memory game is in place, the next step is to add styling to the flip card using CSS. CSS allows us to control the visual appearance of the website, including things like layout, color, and typography. Next, we will create our CSS file.

How to create a flip card animation? (Javascript) Cocos Creator Cocos Forums
Learn how to create an awesome animating card flip with only the use of HTML, CSS and JavaScript. You can use this in games, website reveal cards or even for.

How to make a simple Flip Card using HTML, CSS and JavaScript
Don't just flip your card on hover, use JavaScript to flip it on command. Includes instructions on how to change the reverse face to show a different face each time and tricks to give the card a nice 3D effect while flipping. This series will be divided into three parts (plus a fun bonus at the end): Part I: HTML Part II: CSS Part III: JavaScript

Flip Card using HTML CSS & JavaScript YouTube
Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. You all might have played the game because it is a super old and popular game. Now let's see how we can create this. Project Prerequisites
35 Javascript Flip Card On Click Modern Javascript Blog
jQuery Flip v1.1.1 A jQuery plugin to flip content with 3D animation StarForkDownload Example FrontClick to flip me! BackClick to flip me back! How to include Simply include jquery.flip.js on your page. jQuery Flip has a dependency on jQueryso make sure to include that first. From CDN Use both jQuery and jQuery Flip directly from CDN.

40 Javascript Flip Card On Click Javascript Answer
How to create a card flip effect on DIV using javascript Ask Question Asked 11 years, 11 months ago Modified 8 years, 10 months ago Viewed 6k times 5 I want to create a card flip effect (same as webkit transitions and 3d transforms) on DIV using simple javascript and CSS and NO libraries or plugins. How can I achieve this?